Tutorials
Einige nützliche Hilfen und Code-Schnipsel, die ich immer wieder benötige und deshalb hier für alle sammle.
CSS: Lerne CSS-Grids in 5 Minuten
CSS Grids sind der neue Standard und spätestens seit dem Release von Bootstrap 4 auch einsatzfähig für die Mehrheit. In diesem kleinen Tutorial gebe ich einen kurzen Überblick über die Funktionsweise von CSS Grids. Das Tutorial habe ich größtenteils von hier übernommen und übersetzt.
Zuallererst hier einmal etwas Markup. Die zwei wichtigsten Komponenten für ein CSS Grid sind der Wrapper (parent) und die einzelnen Elemente/Items (children). Der Wrapper ist das Grid und die Elemente sind die Inhalte innerhalb des Grids.
<div class="wrapper">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>Um den .wrapper nun in ein Grid zu verwandeln benutzen wir einfach folgende CSS Display Eigenschaft:
.wrapper {
display: grid;
}Haben wir das getan, ändert sich im Frontend nicht viel, da wir noch nicht definiert haben, wie unser Grid aussehen soll. Gerade werden die 6 div's einfach untereinander angezeigt.
Spalten (Columns) und Zeilen (Rows)
Um das Ganze nun wie es richtiges Grid aussehen zu lassen machen wir folgende Änderungen. Ich möchte 3 Spalten in 2 Zeilen. So sind meine 6 Elemente untergebracht. Dazu benutzt man die grid-template-row und grid-template-column Eigenschaften.
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}Dadurch, dass wir im Beispiel oben 3 Werte für grid-template-columns und 2 Werte für grid-template-rows verwendet haben, sagen wir dem Browser nun, dass wir 3 Spalten in der Breite von 100px und 2 Zeilen mit der Höhe von 50px haben wollen. Das Grid sieht dann beispielsweise so aus:
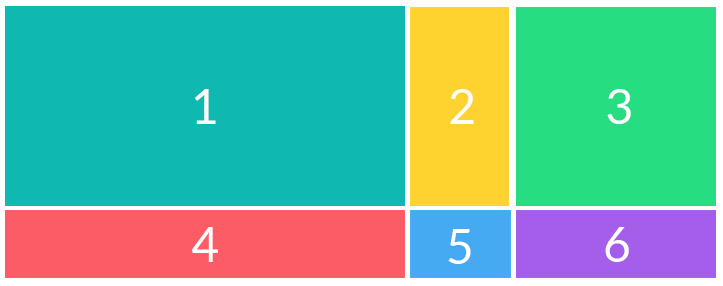
Hier noch ein anderes Beispiel mit verschiedenen Höhen und Breiten, um die Eigenschaften zu verdeutlichen.
.wrapper {
display: grid;
grid-template-columns: 200px 50px 100px;
grid-template-rows: 100px 30px;
}Und so siehts dann aus:
Elemente platzieren
Als nächstes schauen wir uns, wie man Elemente innerhalb des Grids positioniert. Ab hier wird es spannend und man merkt, dass es super einfach ist, Layouts zu erstellen.
Fangen wir mit einem 3x3 Grid an und benutzen dasselbe Markup, wie oben.
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}Da wir das Markup nicht angepasst haben sehen wir nur ein 3x2 Grid, obwohl wir doch gerade ein 3x3 Grid angegeben haben. Das liegt natürlich daran, dass es nur 6 Elemente gibt. Sobald es mehr werden, werden die fehlenden Lücken automatisch gefüllt.
Um die Elemente zu positionieren und deren Größe zu ändern benutzen wir die grid-column and grid-row Eigenschaften.
.item1 {
grid-column-start: 1;
grid-column-end: 4;
}Was wir mit diesem CSS sagen ist, dass das erste Element in der ersten Grid-Linie starten soll und der vierten enden soll, also die komplette obere Zeile einnimmt. So würde es jetzt aussehen:
Wenn ihr euch nun fragt, warum wir 4 Spalten-Linien haben, aber nur 3 Spalten, dann guckt euch das Bild an. Ich habe dort die 4 Linien in dunkelgrau eingezeichnet:
Man beachte, dass wir nun alle Zeilen im Grid benutzen. Dadurch, dass das erste Element nun die komplette erste Reihe einnimmt, werden alle anderen Elemente runter geschoben.
Das CSS oben, kann aber noch einfacher und kürzer schreiben:
.item1 {
grid-column: 1 / 4;
}Um sicherzugehen, dass ihr das Konzept verstanden habt, werden wir die Elemente noch ein wenig besser anordnen
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}
.item3 {
grid-row-start: 2;
grid-row-end: 4;
}
.item4 {
grid-column-start: 2;
grid-column-end: 4;
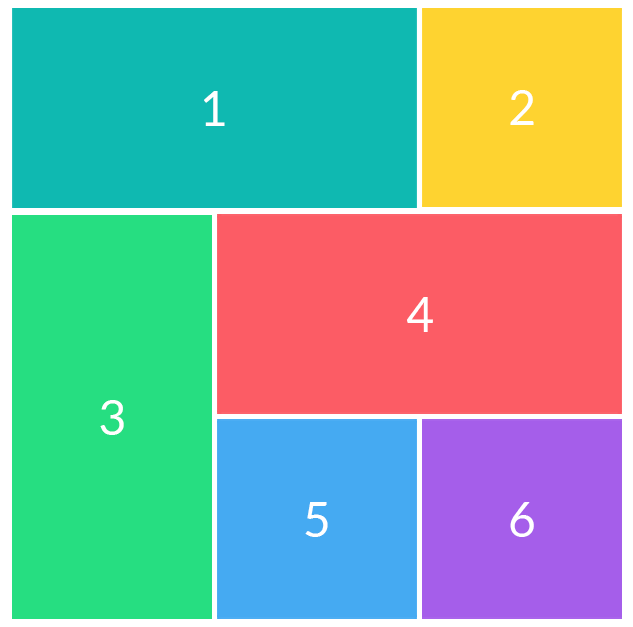
}Und so sieht das Ganze dann aus. Versucht aus dem CSS zu verstehen, warum das Layout nun so aussieht. Das sollte euch nun gelingen.
Und das wars auch schon! Es gibt natürlich noch viele Dinge, die ich hier nicht behandelt habe. Diese werden nach und nach in eigenen Tutorials kommen. Für weitere Fragen scheut euch nicht, den Kommentar-Bereich zu benutzen!








Kommentare
bin auf Deine Seite gestoßen, weil ich auf meiner Homepage etwas ändern müchte.
Auf der Seite Sponsoren möchte ich drei Spalten und mehrere Zeilen anlegen. In die einzelnen Felder sollen dann die Sponsorenlogos bzw. kleine Bilder von Produkten der Sponsoren eingefügt und verlinkt werden.
Ich bekomms nicht so richtig hin, bin eher der Fotograf.
Vielleicht hast Du eine schnelle Idee.
Beste Grüße
Karl-Heinz
Tel. 01520-1779798
Generell mag ich Deine Tutorials sehr! Mach weiter so!
Hinterlasse einen Kommentar